Tampilan yang ada di blog dibuat menggunakan kode atau bahasa terstruktur seperti HyperText Markup Language (HTML), Cascading Style Sheets (CSS), atau JavaScript. Setiap kali kita melakukan kostumisasi tampilan blog kita, berarti kita akan melakukan perubahan terhadap kode template kita. Tidak jarang, perubahan yang dilakukan menibulkan masalah di blog kita. Jadi, untuk menghindari kemungkinan-kemungkinan negatif yang akan terjadi, kita perlu melakukan BackUp terhadap Template kita.
Fungsi dari BackUp template adalah untuk membuat salinan kode template yang ada di blogger.com ke Hard Drive komputer.
Kalau suatu hari sobat blogger mengedit template, kemudian sobat blogger melakukan kesalahan, sobat blogger tinggal menggunggah/Upload file template yang sudah di BackUp. Jadi, dengan BackUp template, kita tidak perlu cemas atau khawatir dalam proses editing template.
Cara BackUp Template Blog Di Blogger.com
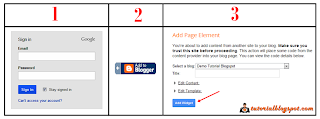
- Sign In di blogger.com
- Pada Menu Drop Down, Pilih Template
- Lihat sebelah kanan atas pada laman tersebut, disana terdapat tombol BackUp/Restore, klik tombol itu.
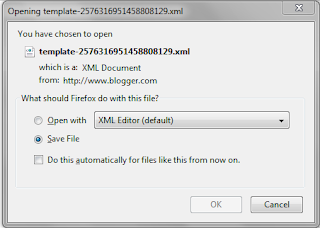
- Klik Download dan Klik Save File (Kalau sobat blogger menggunakan media browser Mozilla FireFox, Save File akan muncul di bagian paling bawah (Bukan di jendela baru).
Save File pada Google Chrome
Save File pada Mozilla FireFox
Kode dari template yang sudah di BackUp akan tersimpan di Hard Drive Komputer sobat dalam bentuk xml (.xml). Untuk membukanya, sobat blogger bisa menggunakan Notepad yang sudah terinstall di Operating System Windows sobat.