Tidak hanya manusia yang terkena penyakit, perangkat komputer seperti Hardisk pun bisa terkena penyakit. Penyakit Hardisk yang paling berat adalah Bad Sector.
Gejala-gejala Hardisk Bad SectorTanda-tanda Hardisk External atau Internal yang terjangkit Bad Sector adalah :
- Komputer berjalan lambat
- Munculnya permintaan untuk Format Hardisk
- Ketika proses install ulang komputer berlangsung, hardisk tidak terdeteksi (Hardisk terkadang terbaca terkadang tidak terbaca)
- Di saat membuka salah satu Local Disk, Windows Explorer sering Not Responding
- Proses copy paste file dari Hardisk Bad Sector ke perangkat lain membutuhkan waktu yang lama.
- Hardisk mengeluarkan suara krek-krek saat dijalankan.
Cara mengetahui Hardisk Bad SectorKetika gejala-gejala di atas sudah terdapat pada hardisk kita, namun kita belum sepenuhnya yakin kalau Hardisk kita Bad Sector, kita bisa menggunakan Software Bad Sector Detector untuk memastikannya. Salah satu software yang bisa digunakan untuk memeriksa Bad Sector Hardisk External maupun Internal adalah HD Tune Pro. Software ini bisa didapatkan di situs resminya di www.hdtune.com
HD Tune Pro menampilkan Sector Hardisk yang baik dan rusak dalam bentuk kolom kecil. Kolom kecil yang berwarna Hijau menandakan bahwa Sector Hardisk dalam keadaan baik dan kolom Hardisk yang berwarna merah menunjukkan Sector Hardisk yang rusak. Lihat gambar di bawah ini untuk lebih jelasnya!
Cara mengatasi Hardisk Bad SectorSampai saat ini, belum ada satu pun tool atau software yang dapat mengatasi Hardisk Bad Sector. Biasanya teknisi komputer menyiasati Hardisk yang Bad Sector dengan cara “Menghilangkan atau menghapus Sector yang rusak dan menggunakan Sector yang kondisi baik”. Cara seperti ini cukup bagus, akan tetapi cara ini akan mengurangi kapasitas dari Hardisk.
Tips untuk menghindari Hardisk Bad SectorMencegah lebih baik dari pada mengobati. Sebelum Hardisk Internal atau External kita terkena penyakit Bad Sector, alangkah baiknya kalau kita menjaga Hardisk kita dengan cara :
- Menghindari getaran atau goncangan yang keras
- Menghindari suhu yang panas dan lembab
- Menghubungkan Hardisk External ke perangkat komputer yang Port-nya rusak/gangguan yang ditambahkan dengan membagi partisi
- Pembagian Partisi Hardisk sebaiknya seimbang.
- Sesekali waktu lakukan defrag hardisk menggunakan Tool bawaan Windows XP, 7 atau Windows 8
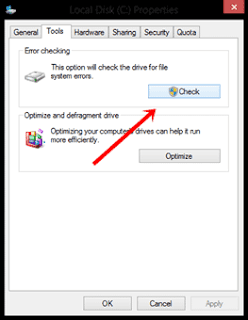
- Repair Disk dan Fix Bad Sector menggunakan Tool bawaan Operating System Windows. Caranya adalah : Klik kanan pada Local Disk Hardik Anda, Pilih Properties dan pilih Tools. Langsung saja Anda Gunakan Tool yang ada disana.
Semoga informasi di atas bermamfaat.