Para pengusaha, pelajar, pedagang, tenaga pendidik, politikus, konselor, petani dan profesi yang lainnya mulai banyak yang tertarik untuk memiliki Web blog. Beragam alasan terungkap kenapa mereka membuat Web blog seperti : Untuk mempromosikan usaha, Sebagai wadah berbagi informasi yang diketahui, Untuk mendapatkan uang secara online atau alasan-alasan yang lainnya. Apapapun alasannya, yang pasti web blog dapat menjadi aset berharga buat kita semua untuk hari ini dan untuk masa yang akan datang.
Wordpress.org atau blogger.com? Ada dua situs populer yang menyediakan layanan gratis (Free) untuk membuat blog yaitu Wordpress.org dan blogger.com. Kedua platform tersebut memiliki kelebihan masing-masing dan juga sama-sama memiliki kekurangan. Silahkan Anda cari informasi tentang kekurangan dan kelebihan kedua platform di Google!
Secara pribadi, kedua platform tersebut pernah saya coba. Jadi, kelebihan dan kekurangan kedua platform saya tahu sepenuhnya. Jika ini adalah kali pertama Anda akan menggeluti dunia blogging, saya sarankan Anda untuk membuat blog di blogger.com karena blogger.com adalah situs yang dikelola oleh mesin pencari terbesar di dunia yakni Google.
Google membeli Blogger.com pada tahun 2002. Blogger.com adalah sebuah tool online yang sangat populer yang membantu pengguna dengan mudah membuat dan mengelola blog. Tidak banyak waktu kita yang akan terbuang untuk membuat blog di blogger.com, kita hanya membutuhkan waktu kurang dari 15 menit.
Layaknya mengendarai speda motor dan tinggal di desa/kota, kita dituntut untuk memiliki identitas pengenal berupa SIM dan KTP, begitu juga membuat sebuah blog, kita diharuskankan memiliki identitas pengenal berupa Email. Sebaik-baik email yang digunakan untuk daftar di blogger.com adalah Email Gmail, karena akan ada akun Google terkait yang akan Anda butuhkan untuk kedepannya seperti FeedBurner, Analytics, Google Drive, dll.
Mari mulai membuat web blog dengan membuat Email baru terlebih dahulu
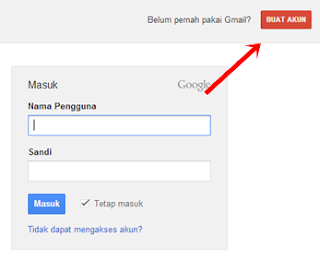
- Kunjungi URL berikut ini: mail.google.com/?hl=id
- Klik tombol merah yang bertuliskan "Buat Akun"
- Pada kolom pertama baris pertama, isikan dengan nama depan Anda dan baris kedua dengan nama belakang Anda.
- Kolom kedua isi dengan nama email yang diinginkan tanpa menggunakan Spasi.
- Kolom ketiga isi dengan Password Anda dan ulangi isi password Anda pada kolom keempat.
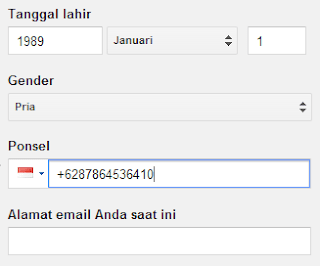
- Kolom kelima isikan dengan Tahun Lahir, bulan dan tanggal lahir Anda (Untuk bulan, klik tanda panah. Anda tidak perlu menulis)
- Kolom keenam, rubah gender (Jenis kelamin) Anda dengan menggunakan tanda panah
- Kolom ketujuh, masukkan No HP Anda dengan berawalan +62........
- Kolom kedelapan di lewati saja.
- Klik tanda centang pada kotak kecil untuk melewati Verifikasi kata.
- Tentukan lokasi negara Anda, gunakan juga tanda panah!
- Kasih tanda centang pada kalimat "Saya menyetujui persyaratan Layanan dan kebijakan privasi Google
- Tekan tombol biru yang bertuliskan "Langkah berikutnya"
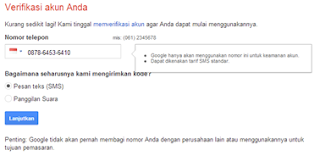
- Anda akan diajak untuk melewati proses verifikasi akun menggunakan HP. Jadi, siapkan HP Anda yang menggunakan nomor yang sudah Anda gunakan tadi. Jika HP Anda sudah siap, klik tombol "Lanjutkan"
- Kemudian masukkan nomor yang Anda terima melalui SMS yang dikirim oleh Google pada kotak yang tersedia.
- Selanjutnya, klik tombol lanjutkan
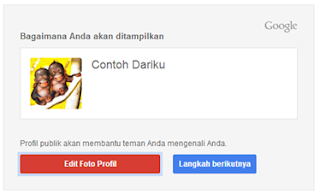
- Proses Selanjutnya adalah membuat Profil (Hal ini dilakukan karena Akun Gmail yang Anda buat akan menjadi Profil Google+ Anda). Anda bisa mengganti foto frofil terlebih dahulu dengan menekan tombol merah "Tambahkan foto Profil" atau klik "Langkah berikutnya" untuk melewati proses ini. Supaya searah, sebaiknya Anda memilih "Tambahkan foto Profil".
- Jendela baru akan muncul, klik "Pilih foto dari komputer Anda" (Cari foto yang akan digunakan)
- Setelah diunggah, klik "Terapkan sebagai Foto Profil"
- Anda akan diarahkan pada laman sebelumnya, klik "Langkah berikutnya"
- Klik "Lanjutkan ke Gmail"
- Anda akan langsung dibawa ke laman email Gmail, itu artinya akun Email Anda sudah jadi.
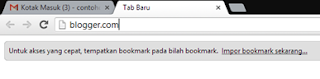
Cara Membuat Blog- Buka tab baru, masukkan URL www.blogger.com pada media browser Anda lalu tekan "Enter"
- Masukkan Password akun Gmail Anda dan klik tombol "Masuk"
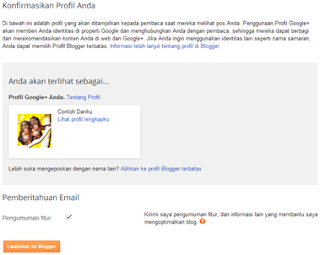
- Anda akan diminta kembali untuk Konfirmasikan Profil Anda. Klik "Lanjutkan ke blogger"
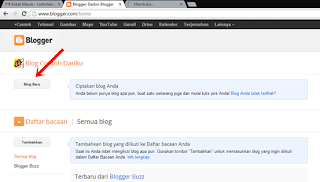
- Klik tombol "Blog Baru"
- Jendela baru muncul, kolom pertama isikan dengan judul blog yang Anda inginkan.
- Kolom kedua isikan dengan alamat blog yang Anda sukai tanpa menggunakan spasi (Contoh alamat blog http://ngeblogbersamadiriku.blogspot.com). Alamat blog sudah bayak digunakan oleh pengguna yang lain. Jadi, jika muncul tanda seru dengan background warna kuning, itu artinya Alamat blog sudah dipakai oleh orang lain. Pilihlah alamat blog yang mudah diingat. Bila tanda centang dengan background warna biru sudah muncul, klik tombol "Buat blog".
- Klik tombol "Lihat blog" untuk melihat secara langsung blog yang sudah Anda Buat.
Ketika Anda sudah mencapai tahap di atas, itu artinya blog Anda sudah jadi. Tapi disini saya akan tambahkan sedikit dengan bagaimana cara menulis artikel (Posting di blog), supaya blog tidak terlihat polos atau kosong. Berikut ini langkah-langkahnya!
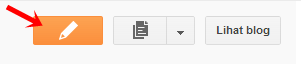
- Klik tombol warna orange yang menggunakan ikon pencil
- Kolom Pertama berisi Judul Artikel Anda
- Kolom kedua, Isi dengan Artikel Anda
- Klik Tombol Publikasikan
- Muat Ulang atau reload blog Anda untuk melihat artikel yang sudah Anda buat.
Ada banyak hal yang belum saya jelaskan tentang cara membuat artikel di blog seperti
cara memasukkan video,
cara menampilkan gambar,
cara membuat label dan seterusnya. Untuk itu, selalu kunjungi www.tutorialblogspot.com untuk informasi yang lebih lengkap dan jelas. www.tutorialblogspot.com tidak hanya menyajikan informasi dasar tentang dunia blogger akan tetapi disana Anda bisa memperoleh ratusan informasi untuk membuat blog Anda selayaknya blog atau situs professional.