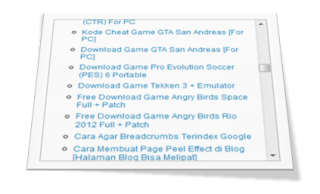
Kode Untuk Membuat Widget Daftar Isi Otomatis Untuk Blog
Berikut ini kode untuk membuat daftar isi:
<div style="overflow:auto;padding:0px 10px; width:auto; height:260px;border:1px solid #bbbbbb;">
<div>
<ul>
<script style="text/javascript">
var numposts = 9999;
var standardstyling = true;
</script>
<script>
<!--
document.write(unescape("\x3C\x70\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x6E\x6F\x6E\x65\x3B\x22\x3E\x54\x4F\x43\x20\x62\x79\x20\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x74\x75\x74\x6F\x72\x69\x61\x6C\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x32\x30\x31\x32\x2F\x30\x36\x2F\x63\x61\x72\x61\x2D\x62\x75\x61\x74\x2D\x77\x69\x64\x67\x65\x74\x2D\x64\x61\x66\x74\x61\x72\x2D\x69\x73\x69\x2D\x62\x6C\x6F\x67\x2E\x68\x74\x6D\x6C\x22\x3E\x43\x61\x72\x61\x20\x42\x75\x61\x74\x20\x57\x69\x64\x67\x65\x74\x20\x44\x61\x66\x74\x61\x72\x20\x49\x73\x69\x20\x42\x6C\x6F\x67\x3C\x2F\x61\x3E\x3C\x2F\x70\x3E"));
//-->
</script>
<script type='text/javascript' src='http://tutorialblogspot.googlecode.com/files/toc-bulletlist.js'></script>
<ul><script src="http://url-anda.blogspot.com/feeds/posts/default/?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=9999"></script>
</ul></ul></div></div>
Untuk kostumisasi :
- Ganti tulisan yang berwarna merah dengan URL blog sobat.
- Kalau sobat blogger memasang widget ini di tempat postingan, hapus kode height:260px; (kita menghapus kode itu supaya tidak menggunakan scroll bar).
- Kalau sobat blogger ingin mengganti background dari widget ini, sobat blogger tambahkan kode background: #F6CEE3; setelah kode border:1px solid #bbbbbb;
- Untuk warna bingkainya, silahkan sobat blogger ganti kode #bbbbbb dengan kode warna yang lain.
Kalau sobat blogger memiliki pertanyaan, mamfaatkan kolom komentar di bawah ini untuk bertanya.

Tidak ada komentar:
Posting Komentar