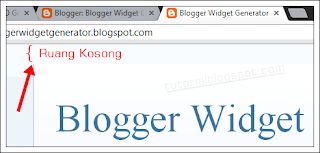
Langkah-langkah menghilangkan jarak di atas header blog
- Masuk ke akun blogger Anda
- Klik Template -> klik Edit HTML
- Gunakan Ctrl + F untuk mencari tag </ head>
- Selanjutnya, tambahkan kode berikut tepat di atas tag </ head>
<style type='text/css'>
.content-inner
{
margin-top: -40px !important;
}
</style>
- Preview template terlebih dahulu sebelum di simpan
Anda dapat mengubah -40px sesuai nilai yang diinginkan. Terus bereksperimen dengan nilai ini untuk menyesuaikan posisi header. Setelah berhasil menempatkan kode ini di situs Anda, header situs Anda tidak akan memiliki ruang yang tidak perlu di atasnya.

Tidak ada komentar:
Posting Komentar